Штрихованный текст
Штрихованный текст в фотошопе
Создаем новый документ и заливаем его этим цветом — #131313
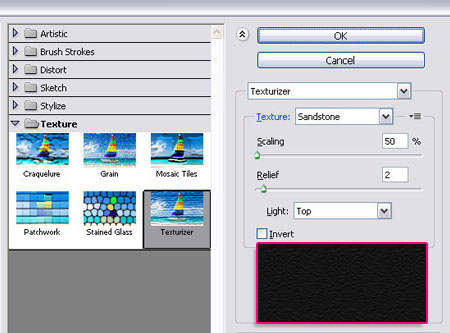
Применяем фильтр Filter -> Texture -> Texturizer с такими же настройками, как на скриншоте
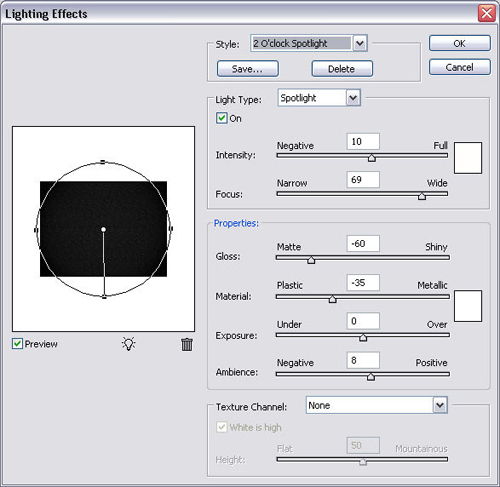
Далее идем в другой фильтр, путь к фильтру — Filter -> Render -> Lighting Effect
Этими действиями мы подготовили фон для нашего будущего текста. Теперь мы должны перейти к работке с текстом.
Практически белым цветом — #f7f7f7 используя шрифт Futurama Bold Font(Можно Использовать Другой) мы пишем текст.
Регулируем расстояние между буквами. Отрегулировать расстояние очень просто, сделать это действие нужно в окошке Character(открыть можно используя меню Window — Character)
Кликаем правой кнопкой мыши по тексту и выбираем Create Work Path
Устанавливаем уже известный нам «почти белый» — F7F7F7.
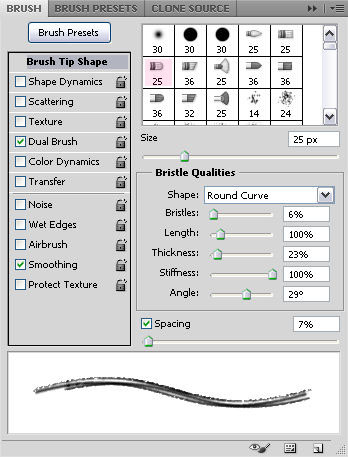
Открываем Brush panel (Window -> Brush) и выбираем Round Curve Low Bristle Percent настраиваем как на скриншоте
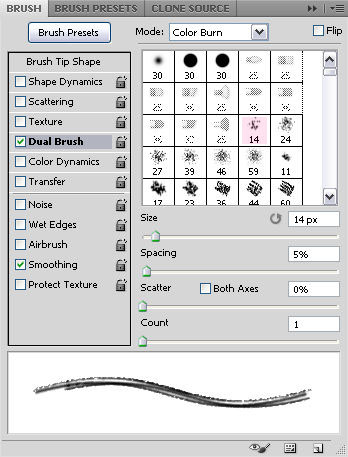
Dual Brush
Создаем новый слой и называем этот слой — Outline Sketch.
Нажимаем на глаз, который находится рядом с текстовым слоем, тем самым мы скроем текст и увидим очертания текста.
Выберите слой Outline Sketch, кликните правой кнопкой мыши (не на слой, а на пути которые мы создали) и выберите Stroke Path
В окошке, которое откроется выбираем Brush, и уберем галочку с Simulate Pressure
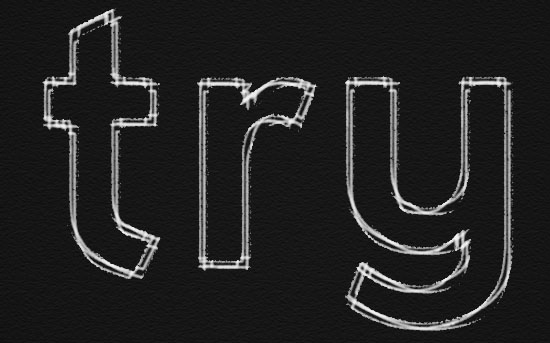
Жмем ОК и радуемся=) вот и наш Штрихованный текст
Комментариев к записи: 1










огонь урок…