Рубрика: Графика для сайта

В данном небольшом уроке я расскажу как быстро и легко нарисовать волнистую линию в фотошопе! Процесс создания очень простой и вы сможете его запомнить без особых усилий. Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.

Первый шаг. Приступаем к созданию логотипа, первое, что нам нужно сделать — это создать изображение с такими размерами — 200 на 200 пикселей(200×200 px) цвет фона белый. Далее, выберем цвет для логотипа, в данном случае, мы выбрали этот цвет — #CDEB8B. Нажимаем на «Horizontal Type Tool», ставим значение anti-aliasing: smooth, размер шрифта сделаем 175 pt. В этом уроке, для создания логотипа […]

Как же сделать отражение в фотошопе? — Вы спросите. Я отвечу: «Да очень просто». В последнее время данный эффект можно встретить везде, на разных сайтах. Это уже неотъемлемый тренд в веб-дизайне. Именно из-за этого я решил показать как это делается. Берем любое изображение, для наглядности я взял всем известный на смайл=) Копируем слой с нашим […]

Сегодня мы будем рисовать RSS иконку в Photoshop. 1. Создание Фона Сначала нужно создать новый документ. Я буду пользоваться размерами 280×70 (width x height). Затем с помощью Rounded Rectangle Tool, с Radius 10px нарисуем что-то подобное: Перейдем на слой «Layer 1» и зайдем в «Blending Options». Тут нужно установить следующие параметры: В итоге получаем нечто похожее: […]

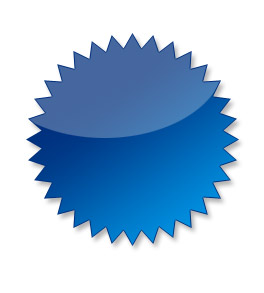
Как нарисовать иконку для сайта? Очень легко! Создавай иконку читая наш урок. В данном уроке подробно рассмотрим процесс рисования иконки для сайта. В последнее время все большую популярность приобретает дизайн в стиле веб 2.0. Вот такую картинку или иконку вполне можно использовать в качестве логотипа, рекламного элемента или элемента меню. Для начала, открываем программу Adobe Photoshop и создаем […]

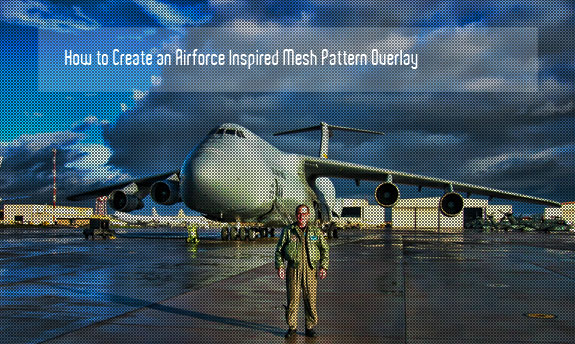
Недавно наткнулся на сайт ВВС США и был сильно поражен как он оформлен. На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию Исходники для выполнения урока: Фотография Шрифт Aldo Шаг […]

В этом уроке мы сделаем кнопку специально для наших сайтов, которые уже хотят обновления). Сначала мы создаём новый документ(Воспользуемся горячими клавишами CTRL+N). С помощью Rounded Rectangle Tool (U) рисуем прямоугольник с закругленными углами (цвет #747474). Выбираем иструмент Elliptical Marquee Tool (M), и начинаем рисовать выделение как на изображении ниже: Нажимаем правой кнопкой мыши на слое […]

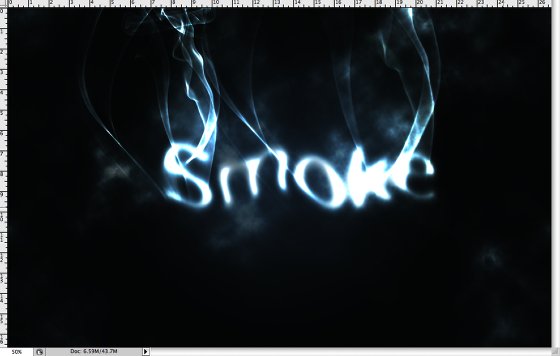
Первый шаг: Создадим новый файл расширением 1920х1200 пикселей. В Layer styles применим градиент radial с цветом #07090a до #202b35: Второй шаг: Напишите какой нибудь текст и задайте фильтр Filter>Blur>Motion Blur. Программа спросит растрировать текст – жмём ОК. Distance поставим на 40 [все зависит от версии програми, могут понадобится другие настройки, чтобы добиться соответствия со […]