Рисуем иконку на сайт
Как нарисовать иконку для сайта? Очень легко! Создавай иконку читая наш урок.
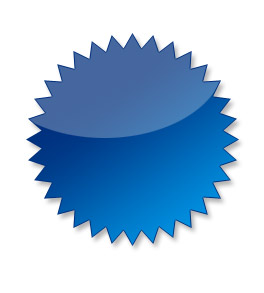
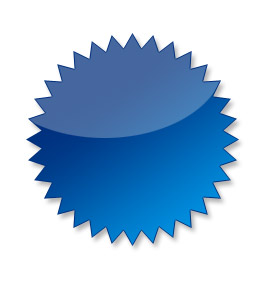
В данном уроке подробно рассмотрим процесс рисования иконки для сайта. В последнее время все большую популярность приобретает дизайн в стиле веб 2.0. Вот такую картинку или иконку вполне можно использовать в качестве логотипа, рекламного элемента или элемента меню.
Для начала, открываем программу Adobe Photoshop и создаем новый документ. Фон документа оставляем белым.
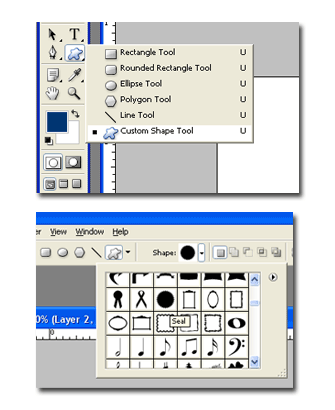
На панели инструментов выбираем Custom Shape Tool и находим в стандартном наборе фигуру, соответствующую нашему логотипу.
В свойствах инструмента укажите нужный цвет, в данном случае – синий. Для удобства работы текущий слой назовем – base.
Далее выделим полученную фигуру. Для этого нажав клавишу Ctrl, щелкните мышкой на слое с логотипом. Создайте новый слой – brightness. Далее нам потребуется уменьшить выделение на 1пиксель. Выбираем команду Select — Modify – Contract, выставляем параметр 1px. Сохраняя выделение, подбираем яркий подходящий по оттенку цвет. Для темно синей фигуры можно выбрать небесно голубой оттенок, например.
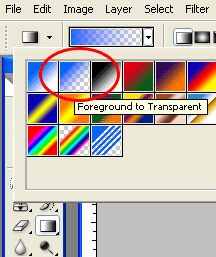
Продолжаем работу инструментом Gradient.
Нам нужно прорисовать область свечения. Для этого курсор мыши располагаем за выделением в правом нижнем углу логотипа и перетаскиваем линию заливки к верхнему левому углу. Проделываем эту операцию, пока курсор не окажется на середине. Создаем новый слой shine над остальными, продолжая сохранять выделение. Щелкаем по нему мышкой, чтобы выделить его. Выбираем Elleptical Marquee, и зажав клавиши Alt и Shift выделяем область поверх нашего выделения. Должно получиться, как на картинке
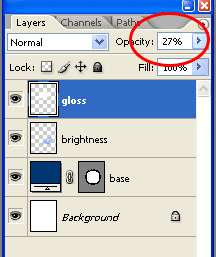
Далее выбираем белый цвет, нажимаем клавиши ALT+BackSpace и заливаем выделение белым цветом. Снимаем выделение, используя сочетание клавиш CTRL+D. Осталось снизить непрозрачность слоя примерно до 27%.
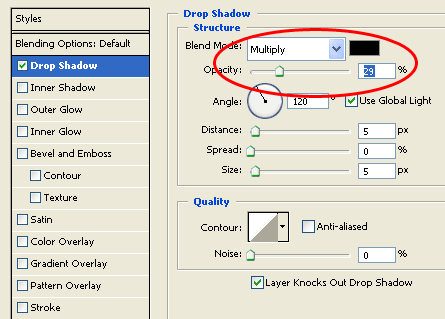
Выбираем слой base и задаем Blending Options (Параметры наложения), щелкнув правой кнопкой мыши. Задаем параметры слоя Drop Shadow, как показано на картинке.
Получаем желаемый результат: просто и красиво.