Создание простой анимации
Начинающие веб-дизайнеры часто интересуются возможностями анимации в сети. Между
тем, чтобы самому сделать анимированную картинку, нужно совсем не много: желание, а также
всем известные программы от Adobe. Лучше всего использовать пакет CS3 и выше. В более ранних
релизах используйте программу ImageReady.
Для начала проработаем следующую анимацию:
Изображение До и После обработки.
Итак, начинаем. Исходное изображение бокала с шампанским нужно открыть в Adobe Photoshop.
Выделяем фрагмент на картинке, который изображает жидкость. Сделать это можно любым
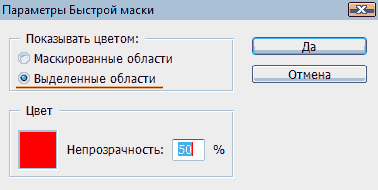
удобным для вас инструментом. Удобно использовать возможности «Быстрой маски» («Quick
Mask») с заданием определенных параметров. Например:
Устанавливаем основным цветом – черный, а цветом фона – белый (используйте
клавишу «D» для быстроты операции). Выбираем мягкую кисть и аккуратно зарисовываем
необходимые участки. На фото область зарисовки подсвечена красным:
Режим «Быстрая маска» («Quick Mask») можно закрыть, щелкнув по его кнопке в панели
инструментов.
Итак, перед нами выделенная область, которую мы получили с помощью закрашивания.
Используя инструмент «лассо» (или другой удобный инструмент выделения), нажимаем правую
кнопку мыши и в контекстном меню выбираем «Копировать на новый слой» («Layer via copy»).
Созданный слой удобно обозначить как «1». Затем проделываем эту же операцию
копирования на новый слой еще дважды и присваиваем полученным слоям названия «2» и «3».
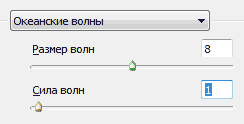
Теперь, активируем 3-ий из имеющихся слоев. К нему нужно применить фильтр «Океанские
волны» (Filtеr>Distorf-Ocean Ripple), используя следующие параметры:
Дальше работаем со слоем «2». Слой 3 делаем невидимым. Для этого используйте
кнопку с глазом на панели слоев. Переходим на слой 2 и снова используем предыдущий
фильтр «Океанские волны». Но меняем параметр силы волн со значения 1, как в предыдущем, —
на значение 3.
То же проделываем со слоем «1». Слой 2 делаем невидимым. К 1 слою применяем тот же
фильтр волны, но с силой волн в значении 5.
У нас получилась последовательность кадров. Из них и будет состоять наша анимация.
Открываем панель анимации: главное меню – пункт «Окно» (Window) > «Анимация»
(Animation).
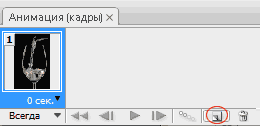
В открывшейся панели автоматически задан первый кадр. В панели слоев присутствуют
видимые слои: «1» и фоновый. Первый кадр анимации копируем, нажав на соответствующую
кнопку в нижней части панели:
Теперь делаем видимым слой «2» и фоновый в палитре слоев. Остальные остаются невидимыми.
Третий кадр получаем, еще раз скопировав предыдущий.
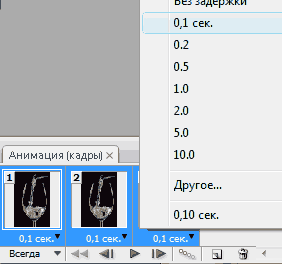
Включаем видимость слоя «3» и фона. Выделяем в панели анимации все кадры. Для
этого можно использовать нажатую клавишу shift, кликнув мышью на первом, а затем на
последнем кадре. Устанавливаем время показа для всех кадров. Например — 0,1 сек. Можно
поэкспериментировать, выбирая разные значения.
И, вот результат! Реалистичная анимация шампанского, наливаемого в бокал!