Рисуем RSS иконку
Сегодня мы будем рисовать RSS иконку в Photoshop.
1. Создание Фона
Сначала нужно создать новый документ. Я буду пользоваться размерами 280×70 (width x height).
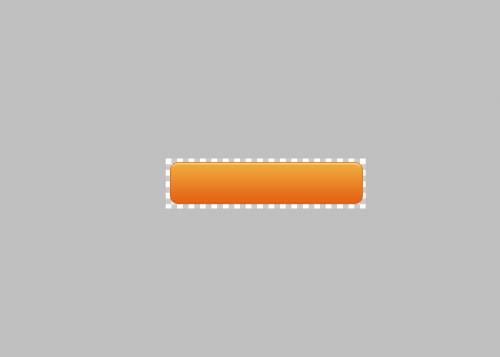
Затем с помощью Rounded Rectangle Tool, с Radius 10px
нарисуем что-то подобное:
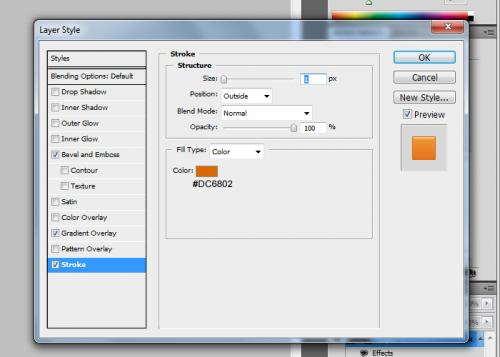
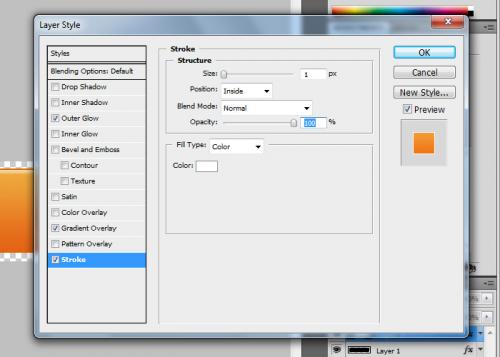
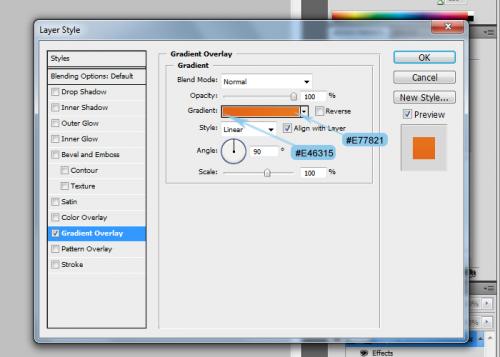
Перейдем на слой «Layer 1» и зайдем в «Blending Options». Тут нужно установить следующие параметры:
В итоге получаем нечто похожее:
2. Создаем Изображение RSS
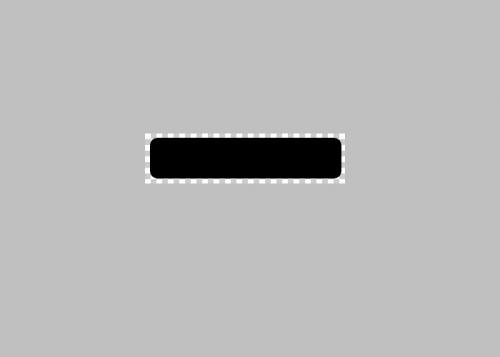
Создаем новый слой. Инструментом «Rounded Rectangle Tool» рисуем вот такой квадратик:
Затем правой кнопкой мыши щелкаем на «Layer 2» и открываем «Blending Options».
Там устанавливаем следующие настройки:
А теперь нужно вставить изображение кнопки RSS. Его можно загрузить прямо отсюда. Для этого нажмите на изображение правой кнопкой мыши , выберите пункт «Save Image As» и сохраните в нужную папку)
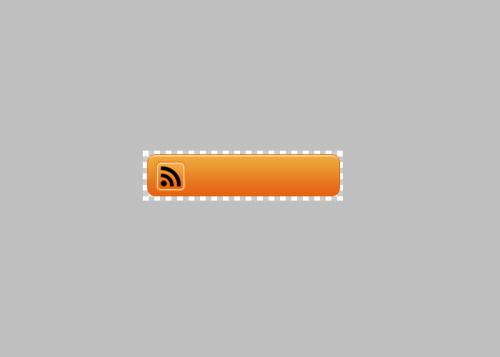
И вставляем изображение на фон, как показано на рисунке ниже.
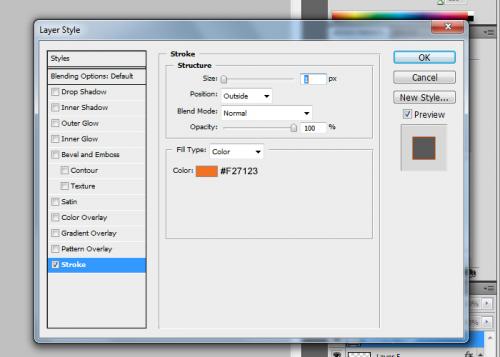
Снова заходим в «Blending Options» и задаем следующие настройки:
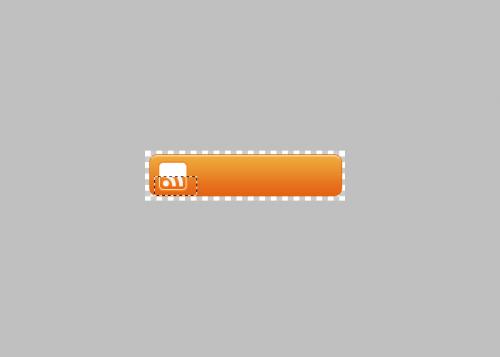
Создаем новый слой. Перейдите на «Layer 2», затем в меню Select -> Load Selection. Оставаясь на этом слое, залейте выделенную часть белым цветом. С помощью инструмента «Rectangle Tool» срежьте лишний цвет, как показано на рисунке:
Затем у «Layer 4» понизьте значение Opacity до «35»
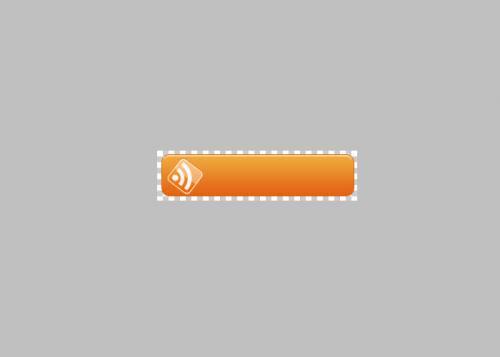
В итоге должно получиться следующее:
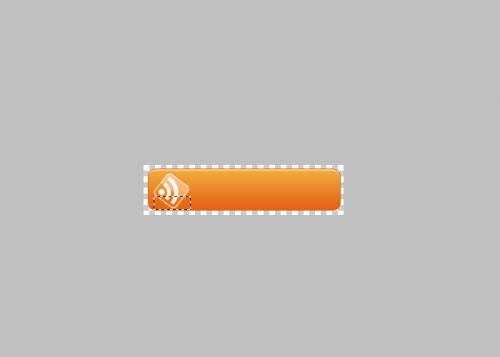
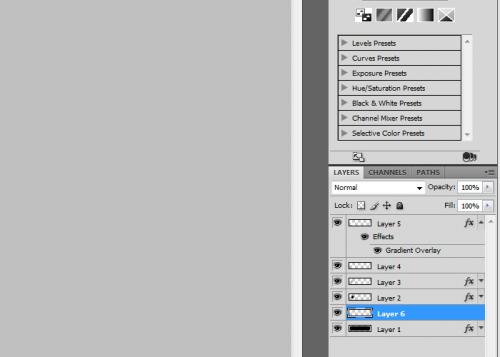
А теперь выделите слои как на рисунке ниже
и с помощью команды «Transform»(сtrl+t) или (Edit->Free Transform) поверните иконку.
Теперь создайте еще один новый слой и спомощью инструмента «Rectangle Tool» создайте выделение как показано ниже:
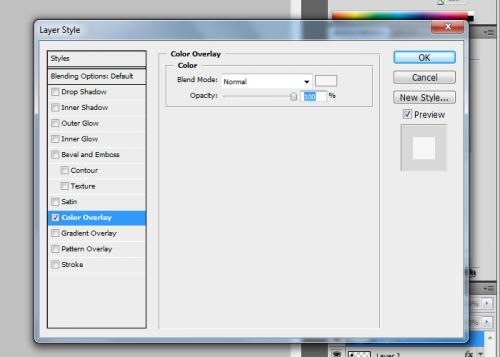
Теперь залейте выделенную область каким-нибудь цветом, затем перейдите в «Blending Options» и установите такие настройки:
Создайте новый слой под «Layer 2» как показано ниже:
Я скрою верхние слои, чтобы Вы могли видеть мои действия.
Выберите инструмент «Elliptical Marquee Tool», создайте выделение, и залейте выделенную область черным цветом:
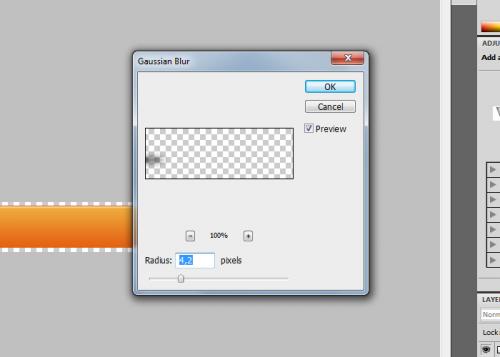
Теперь зайдите в меню «Filter-> Blur-> Gaussian blur» и установите вот такое значение:
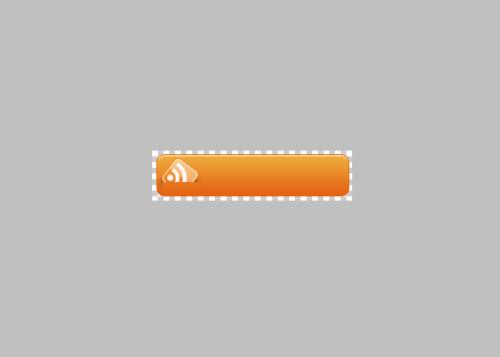
У нас получилась вот такая иконка:
Теперь уберем грязь возле иконки (если у Вас ее нет, можете пропустить этот этап)
Для этого выбираем инструмент «Rectangular Marquee Tool» и выделяем все места, где есть «грязь». А затем нажимаем Delete.
И наконец…
3. Создаем Текст
Теперь, когда Вы уже создали фон и изображение, нужно создать текст. Напишите нужный Вам текст, а затем перейдите в окно Blending Options и выставьте такие настройки:
У меня вышло следующее:
А теперь под этот текст, добавьте другой с вот таким цветом #F8B00F.
4. Заключительные Слова
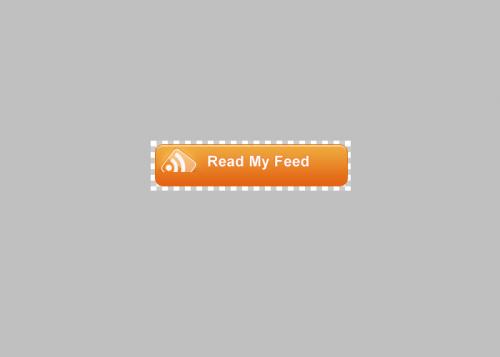
Вот все и готово – можете полюбоваться свои произведением:
Комментариев к записи: 1



























Pingback: Рисуем логотип в стиле Web 2.0 | Любители фотошопа